Polling, websockets, and server sent events are all techniques for streaming high volumes of data to or from a server. It’s important to know the difference when designing a system, and these techniques can also come up in system design interviews.
Below, we’ll briefly define polling, SSE, and WebSockets and then we’ll dig into the essential details that you’ll need to know about each one. Here’s what we’ll cover:
- Purpose of polling, SSE, and WebSockets
- Polling
- Server sent events
- WebSockets
- Example polling, SSE, and WebSockets questions
- System design interview preparation
Practice 1-to-1 with ex-FAANG system design interviewers
1. Purpose of polling, SSE, and WebSockets
The internet is built on the HTTP standard for communicating data between web browsers and web servers. The client, in most cases a web browser, makes an HTTP request to the server, which sends back the appropriate response. This roundtrip is what happens when you type an address like 'http://www.example.com' into your browser, and you get a web page back.
The HTTP standard is widely supported and very functional. But when your application needs to transmit continuous information streams or real-time updates to clients, like a collaborative document editor that shows changes in real time. In cases like this, having to repeatedly make regular HTTP requests will slow things down.
That’s where polling, WebSockets, and SSE come in. These are three protocols that specifically focus on speed and memory efficiency for data streams. Which approach you’d want to use in a system depends on the use case. So, let’s go over how each of these protocols work, and when to use them.
2. Polling
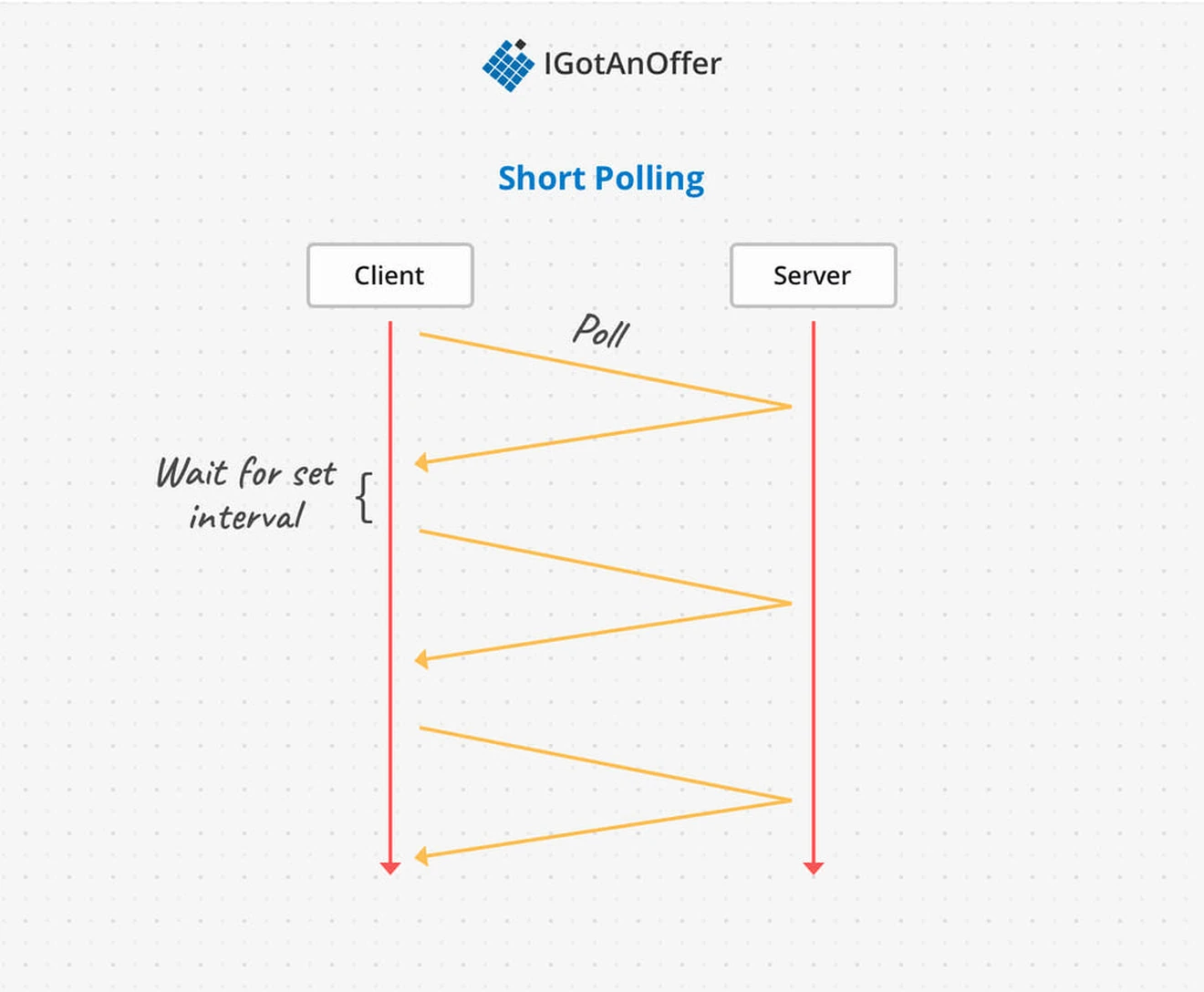
2.1 Short Polling
Short polling is the original polling protocol for clients to get regular information updates from a server. The steps of short polling are:
- Client sends Server an HTTP request for new information.
- Server responds with new information, or no information.
- Client repeats the request at a set interval (e.g. 2s)
The advantages of Short polling are that it’s very simple and widely supported because it’s part of the HTTP. The downside of short polling is that it has a lot of request overhead from both sides: the client has to constantly make new requests, and the server has to handle them whether or not there’s new information. In practice if you want a polling connection, long polling is preferred to short polling.

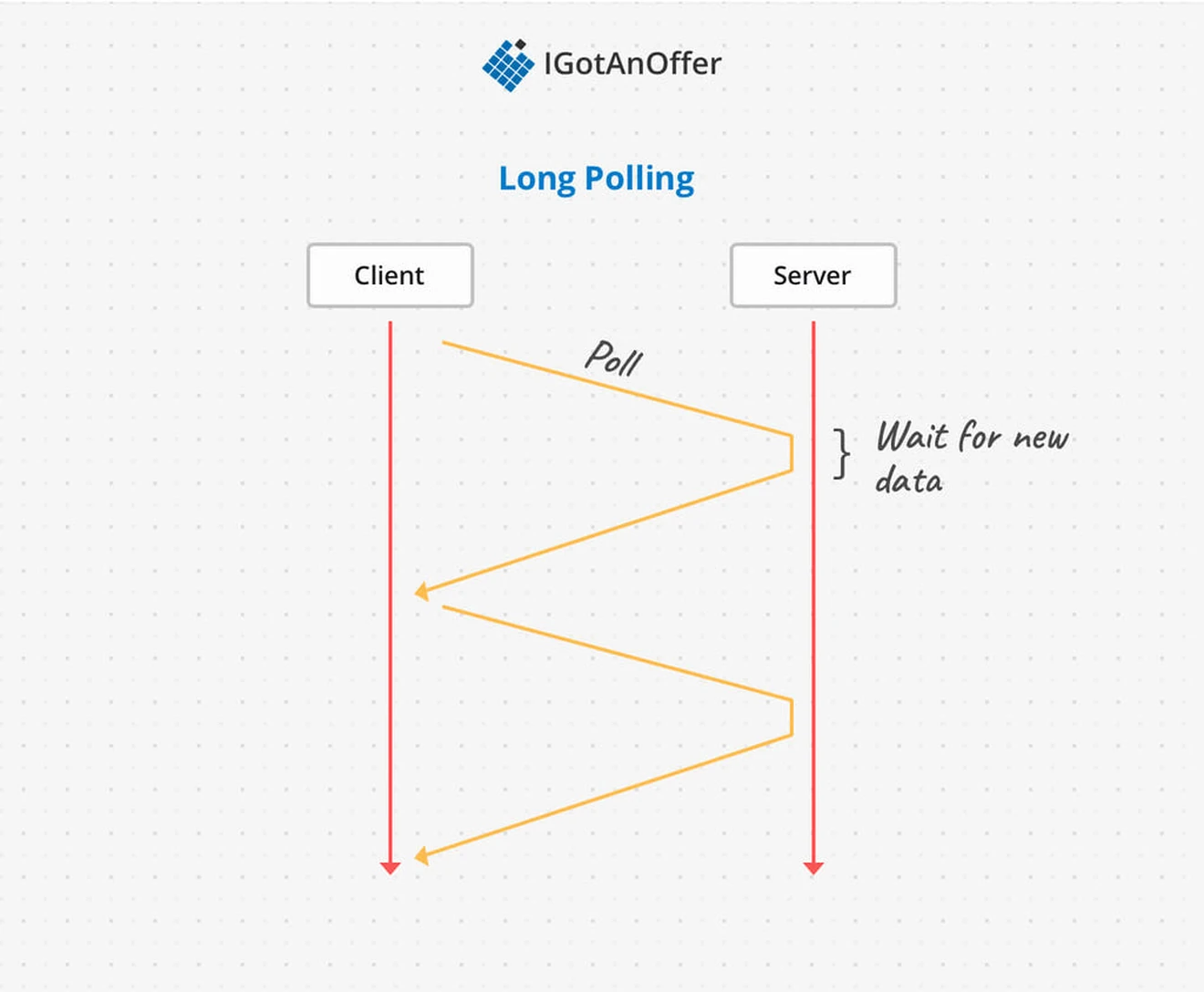
2.2 Long Polling
Long polling is a more efficient version of short polling. The steps of long polling are:
- Client sends Server and HTTP request for new information
- Server waits until there’s new information to respond (a “hanging” response)
- Client repeats the request as soon as it gets the previous response back

Long polling cuts down the number of HTTP requests necessary to transmit the same amount of data to the client. The server has to be able to “hold” unfulfilled client requests, and handle the case where it gets new information to send, but the client hasn’t sent a new request yet.
The benefits of long polling are that it’s part of the HTTP protocol, so it’s widely supported, and it produces less traffic than short polling because it takes fewer requests. In order to support this, the server-side implementation is slightly more complex than short polling, but not nearly as complex as the other two protocols we’ll look at: Websockets and Server Sent Events.
There are a few drawbacks to long polling. In some implementations holding unfulfilled requests can take more server resources than short polling, and limit the overall number of possible connections. Also if there are multiple open requests from the same client, message ordering can’t be guaranteed, and messages can get lost.
Overall, long polling is a good strategy when you need a simple implementation for regularly updating clients with new information, like updating a dashboard every minute with new data. It won’t handle high volume data streams, and is still slowed down by the overhead of repeatedly reestablishing a connection between server and client.
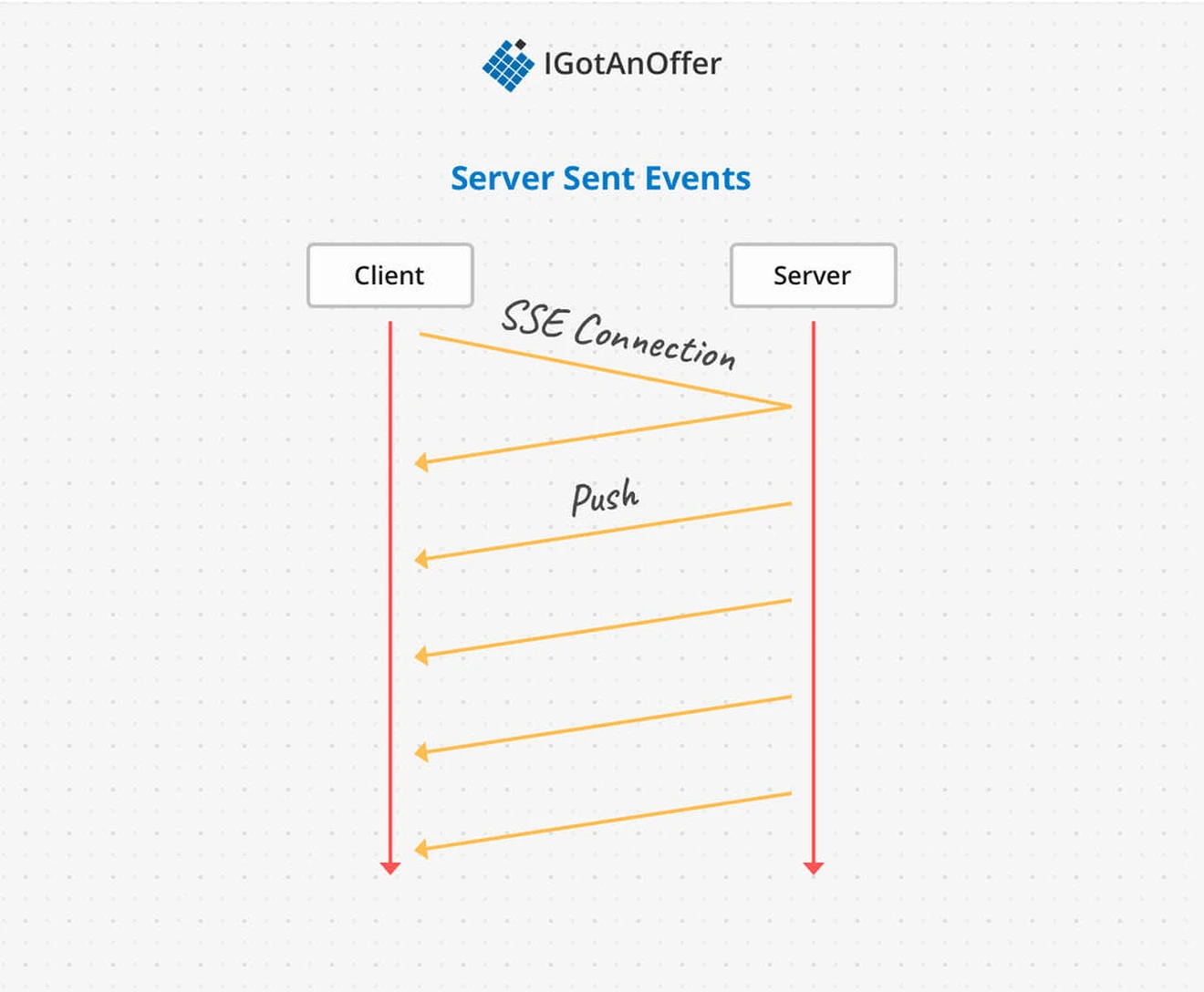
3. Server Sent Events
Server Sent Events provide a one-way connection for a server to push new data to a client, without reestablishing a connection every time. For example a social media app could use SSE to push new posts to a user feed as soon as they’re available. SSE connections follow the EventSource interface, which uses HTTP to make the underlying communications.
At a high level, the steps of SSE are:
- Client creates a new EventSource object targeting the server
- Server registers SSE connection
- Server sends new data to the client
- Client receives messages with EventSource handlers
- Either side closes the connection

The main benefit of SSEs is it provides an efficient one directional data stream where the client and server don’t need to constantly reestablish the connection. And SSE is fairly straightforward to implement, unlike websockets - EventSource is supported by all the browsers except IE. Luckly, IE support is a common issue so there are libraries for supporting it with polyfills.
There are a couple of drawbacks to SSEs. If your service outgrows the one-way connection model you’ll just have to switch to a different protocol like WebSockets. SSEs over HTTP (instead of HTTP/2) are also limited to 6 connections per browser, so if a user opens multiple tabs of your website the SSE won’t work after the first 6 tabs.
Overall, SSEs are great when you need a simple implementation for real-time data streams where the client doesn’t need to communicate much with the server, just receive updates. But if you expect your service to need more robust functionality like bi-directional communication, you should consider investing in an implementation of WebSockets.
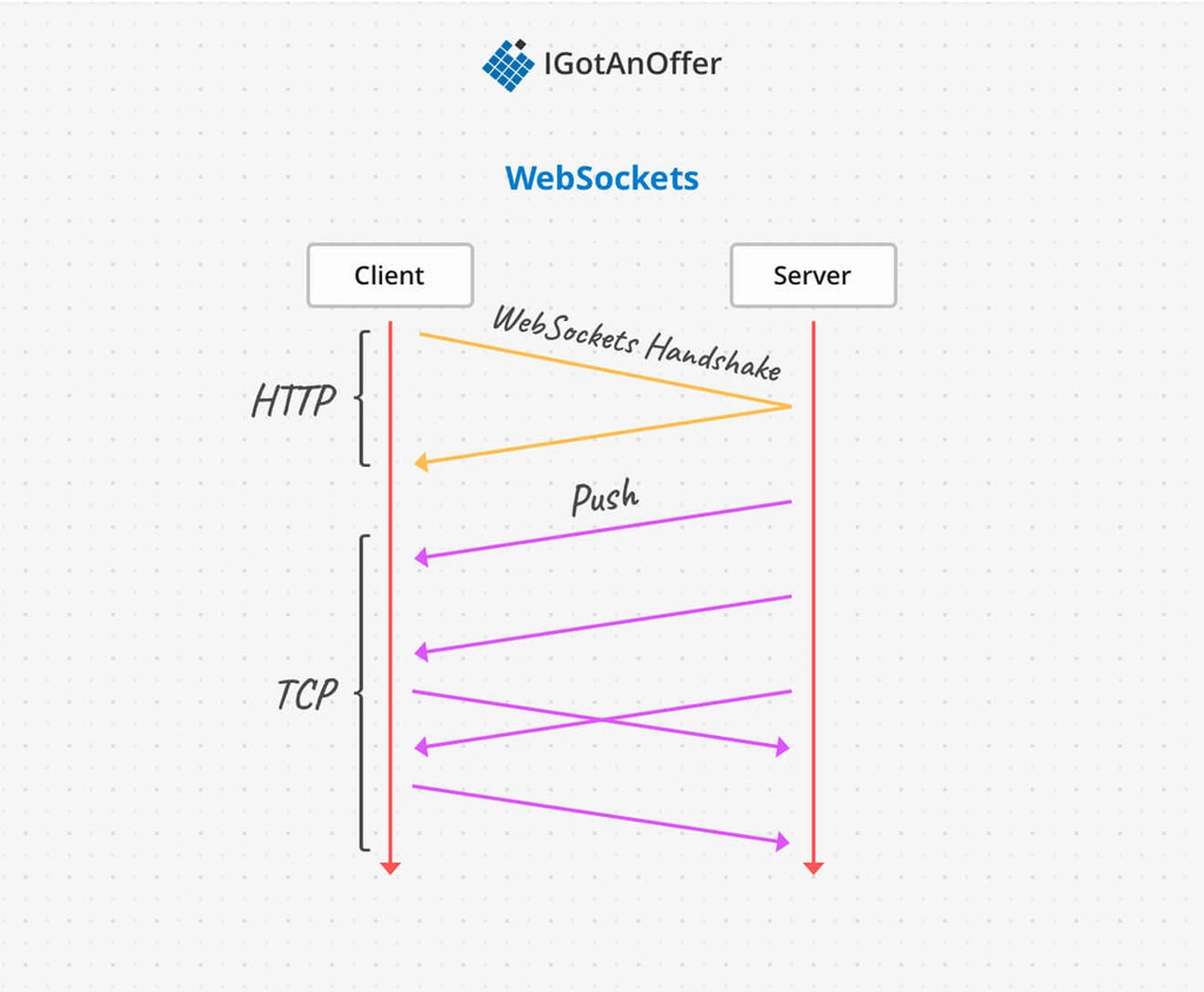
4. WebSockets
WebSockets is a two-way message passing protocol based on TCP (the protocol at Layer 4 of the OSI networking model). WebSockets are faster for data transmission than HTTP because it has less protocol overhead and operates at a lower level in the network stack. At a high level, the steps of a websocket connection are:
- Client and Server establish a connection over HTTP and then “upgraded” using the WebSockets handshake
- WebSockets TCP messages are transmitted in both directions over port 443 (or 80 if it’s not TLS encrypted)
- Either side closes the connection

The main advantage of WebSockets is speed: the client and server don’t have to find and reestablish their connection with each other every time a message is sent. Once the WebSockets connection is established, data can flow immediately and securely in either direction. TCP ensures that the messages will always arrive in order.
The main downside of WebSockets is it takes a good amount of initial developer work to implement. You’ll have to write your own code to support some things like automatically reconnecting. Also, since WebSockets functions over ports it can be blocked by firewalls in big institutions.
An example where WebSockets is really useful is multiplayer online gaming, where the high-quality graphics of the world need to be transmitted to distributed users with real-time state updates and tight synchronization.
Overall, WebSockets are a good choice if you know you need a fast, high-quality, bi-directional connection. But it should only be used if Polling or SSE don’t fit because it adds substantial complexity to the system and takes more upfront investment to implement.
5. Example polling, server sent events, and WebSockets system design questions
The questions asked in system design interviews tend to begin with a broad problem or goal, so it’s unlikely that you’ll get an interview question entirely about polling, SSE, and WebSockets.
However, you may be asked to solve a problem where these topics will be relevant. As a result, what you really need to know is WHEN (or IF) you should bring them up and how you should approach them.
To help you with this, we’ve compiled the below list of sample system design interview questions, where these topics are relevant.
- Design support for long running jobs (Read the answer)
- Design Twitter (Read the answer)
- Design Instagram (Read the answer)
- Design Netflix (Read the answer)
6. System design interview preparation
Polling, SSE, and WebSockets are important to consider when designing a system. But to succeed on system design interviews, you’ll also need to familiarize yourself with a few other concepts. And you’ll need to practice how you communicate your answers.
It’s best to take a systematic approach to make the most of your practice time, and we recommend the steps below. For extra tips, take a look at our article: 19 system design interview tips from FAANG ex-interviewers.
Otherwise, you can prepare by following the steps below.
6.1 Learn the concepts
There is a base level of knowledge required to be able to speak intelligently about system design. To help you get this foundational knowledge (or to refresh your memory), we’ve published a full series of articles like this one, which cover the primary concepts that you’ll need to know:
- Network protocols and proxies
- Databases
- Latency, throughput, and availability
- Load balancing
- Leader election
- Caching
- Sharding
- Polling, SSE, and WebSockets
- Queues and pub-sub
We’d encourage you to begin your preparation by reviewing the above concepts and by studying our guide on how to system design interviews, which covers a step-by-step method for answering system design questions. Once you're familiar with the basics, you should begin practicing with example questions.
6.2 Practice by yourself or with peers
Next, you’ll want to get some practice with system design questions. You can start with the examples listed above, or read our system design interview guide for questions with sample answers.
We’d recommend that you start by interviewing yourself out loud. You should play both the role of the interviewer and the candidate, asking and answering questions. This will help you develop your communication skills and your process for breaking down questions.
We would also strongly recommend that you practice solving system design questions with a peer interviewing you. A great place to start is to practice with friends or family if you can.
6.3 Practice with ex-interviewers
Finally, you should also try to practice system design mock interviews with expert ex-interviewers, as they’ll be able to give you much more accurate feedback than friends and peers.
If you know someone who has experience running interviews at Facebook, Google, or another big tech company, then that's fantastic. But for most of us, it's tough to find the right connections to make this happen. And it might also be difficult to practice multiple hours with that person unless you know them really well.
Here's the good news. We've already made the connections for you. We’ve created a coaching service where you can practice system design interviews 1-on-1 with ex-interviewers from leading tech companies. Learn more and start scheduling sessions today.