Product designer interviews at Meta are incredibly challenging. The questions are difficult, specific to Meta, and cover a wide range of topics.
The good news is that the right preparation can help you maximize your chances of landing a job offer, and we've put together the ultimate guide below to help you succeed.
Here's an overview of what we’ll cover in this guide:
Click here to practice 1-on-1 with ex-FAANG interviewers
1. Meta product designer role and salary ↑
1.1 What does a Meta product designer do?
As a Meta product designer, you’ll play a central role in creating, enhancing, and maintaining the usability of Meta’s products. These products include flagship apps like Facebook, Instagram, and WhatsApp, which are used by billions of people every day.
In this position, you’re expected to take broad conceptual ideas and transform them into intuitive, useful experiences that meet the needs of users.
Your day-to-day work spans the full product design lifecycle: ideation, wireframing, prototyping, high-fidelity mockups, developer hand-off, and iteration based on user data and feedback.
As a Meta product designer, your core responsibilities include:
-
Designing experiences from end to end: Lead and take responsibility for every step of the product flow, from concept to rollout. To make these projects happen, you’ll also need to collaborate with adjacent teams: product managers, engineers, researchers, content strategists, etc.
- Prototyping and iteration: Build prototypes to explore and validate concepts, then refine based on user feedback and data.
- Strategic thinking: Help define product goals, discover new opportunities, and drive innovation by coming up with new features and solutions that enhance user experience.
- Cross‑functional leadership: Communicate designs, steer priorities, and align stakeholders, including peers and executives.
- Mentorship and quality: Give and receive feedback, coach others, and elevate design standards across the team.
It’s a role of great responsibility. Due to Meta’s global reach, design decisions made by Meta product designers impact billions of people. This affects the company’s engagement, accessibility, and brand reputation as a leading tech company.
As a product designer, you’ll need to design at a massive scale to create solutions that serve Meta’s billions of users.
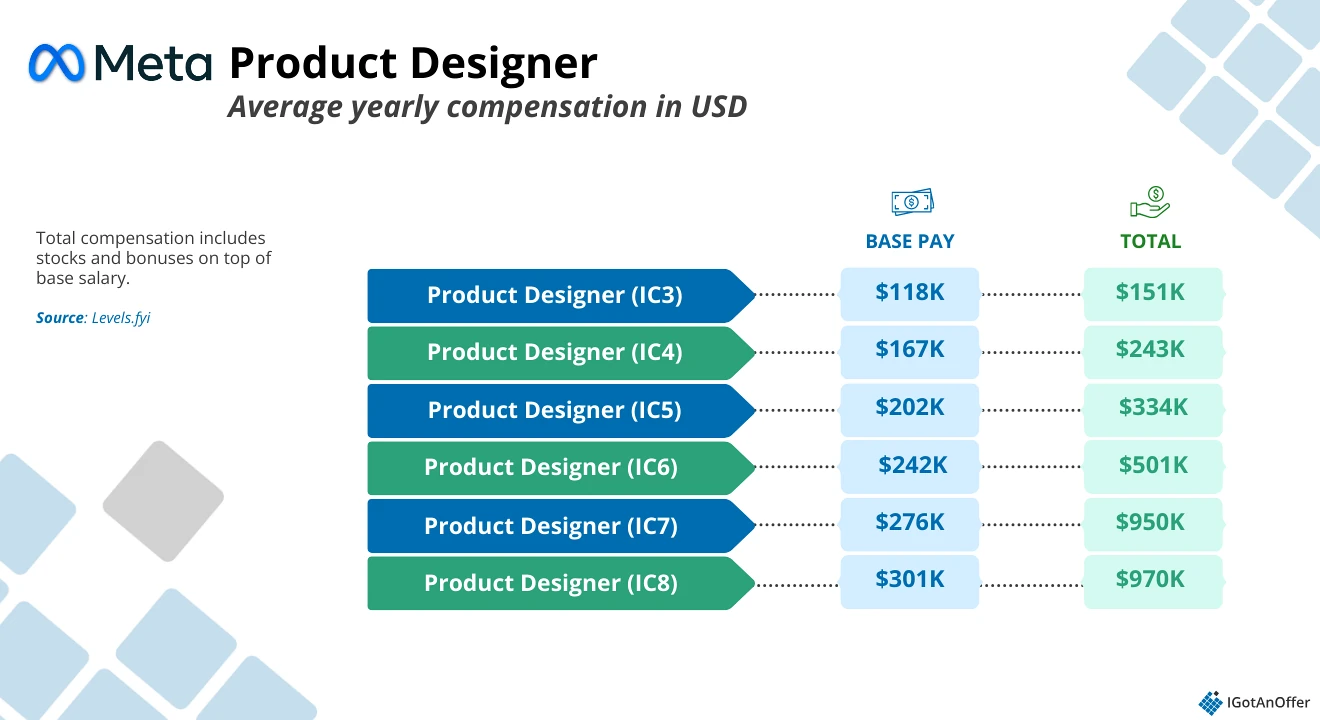
1.2 How much does a Meta product designer make?
Meta offers some of the most competitive salaries in the industry, which is a main attraction for most professionals who apply to the company.
Here’s a breakdown of the typical yearly salary and total compensation you can expect as a Meta product designer, organized by level. This data is based on reported numbers at Levels.fyi.

How you do in your interviews will help determine what you’ll be offered. That’s why hiring one of our ex-Meta interview coaches can provide such a significant return on investment!
And remember, compensation packages are always negotiable, even at Meta.
If you do get an offer, don’t be afraid to ask for more. If you need help negotiating, use our guide to Meta offer negotiations and consider booking one of our salary negotiation coaches to get expert advice.
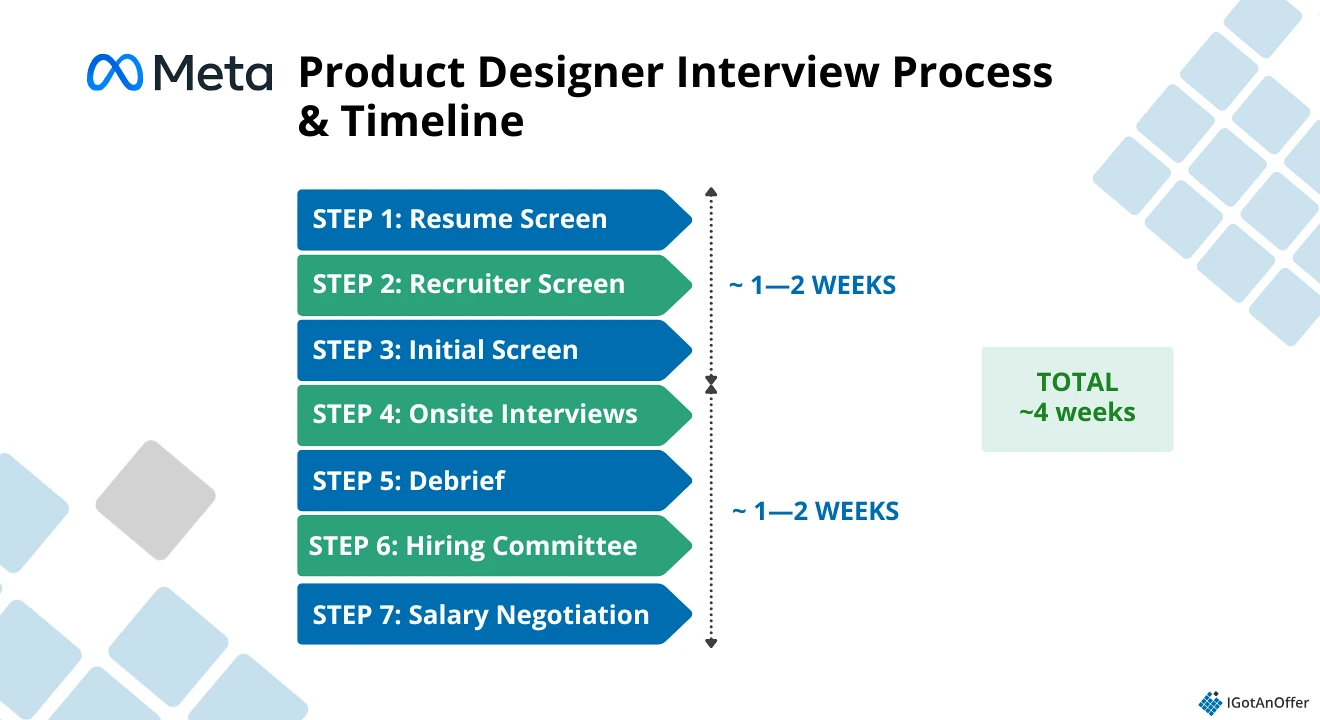
2. Meta product designer interview process and timeline ↑

2.1 What interviews to expect
What's the interview process and timeline at Meta for the product designer role? It typically takes around 4 weeks and follows these steps:
- Resume screening
- Recruiter screening
- Initial interviews (2 interviews)
- Onsite interviews (4 interviews)
Let's look at each of these steps in more detail below:
2.1.1 Resume screening
First, recruiters will look at your resume and assess if your experience matches the open position. This is the most competitive step in the process and most candidates don’t make it past this stage.
You’ll either apply yourself or, if you’re lucky, a recruiter may reach out to you directly through LinkedIn (or similar). Make sure that your resume and portfolio are updated and specifically targeted to the role.
If possible, it can also be helpful to get an employee or contact at Meta to refer you to the recruiting team internally.
Still in the process of applying? Check out our Meta resume examples to learn how to optimize your resume.
If you’re looking for expert feedback, book a resume review with an ex-Meta coach, who will cover what achievements to focus on (or ignore), how to fine-tune your bullet points, and more.
2.1.2 Recruiter screening
In most cases, you'll start your interview process with Meta by talking to an HR recruiter on the phone.
They are looking to confirm that you've got a chance of getting the job at all, so be prepared to explain your background and why you’re a good fit at Meta. You should expect typical behavioral and resume questions like, "Tell me about yourself," "Why Meta?" or "Tell me about a time...".
You should also be prepared to walk the recruiter through your portfolio, although you probably won't get into as much detail during this conversation compared to future rounds.
If you get past this first HR screen, the recruiter will then help you schedule the next round of interviews.
One great thing about Meta is that they are very transparent about their recruiting process, and once you pass this initial screen, they will typically provide you with more details on the remaining steps in the hiring process.
2.1.3 Initial interviews (2 back-to-back interviews)
For the first round of interviews, you'll typically have 2 back-to-back interviews. Both interviews will be about 45 minutes long, and they will likely be held via video call.
The first interview will be a "past work" interview, or a portfolio review, where you present and discuss your experiences in past projects. Your interviewer here will likely be the hiring manager for the role.
The second interview will be an app critique, normally conducted by a current Meta product designer. Here, your interviewer will be testing your design thinking and approaches to problem-solving.
During these initial interview rounds, interviewers are trying to verify that you have the right background and design skills needed for the role.
In short, they want to know if you’re worth interviewing onsite for the next and final stage of the hiring process.
2.1.4 Onsite interviews (4 interviews)
Onsite interviews are the last major stage of the Meta product designer interview process. For this, you'll typically spend about 4 hours doing multiple rounds of interviews with Meta designers.
The first two interviews follow the same themes as your initial interviews (a “past work” interview, followed by an app critique). However, onsite interviews are typically more difficult. During this stage, expect more in-depth questioning regarding your past projects and design processes.
For the last two interviews, you’ll be given a problem-solving interview (which typically involves whiteboard challenges), and finally, a behavioral interview to assess your cultural fit and general working style.
Below, we dive deeper into each interview type and provide common interview questions you may encounter in each one.
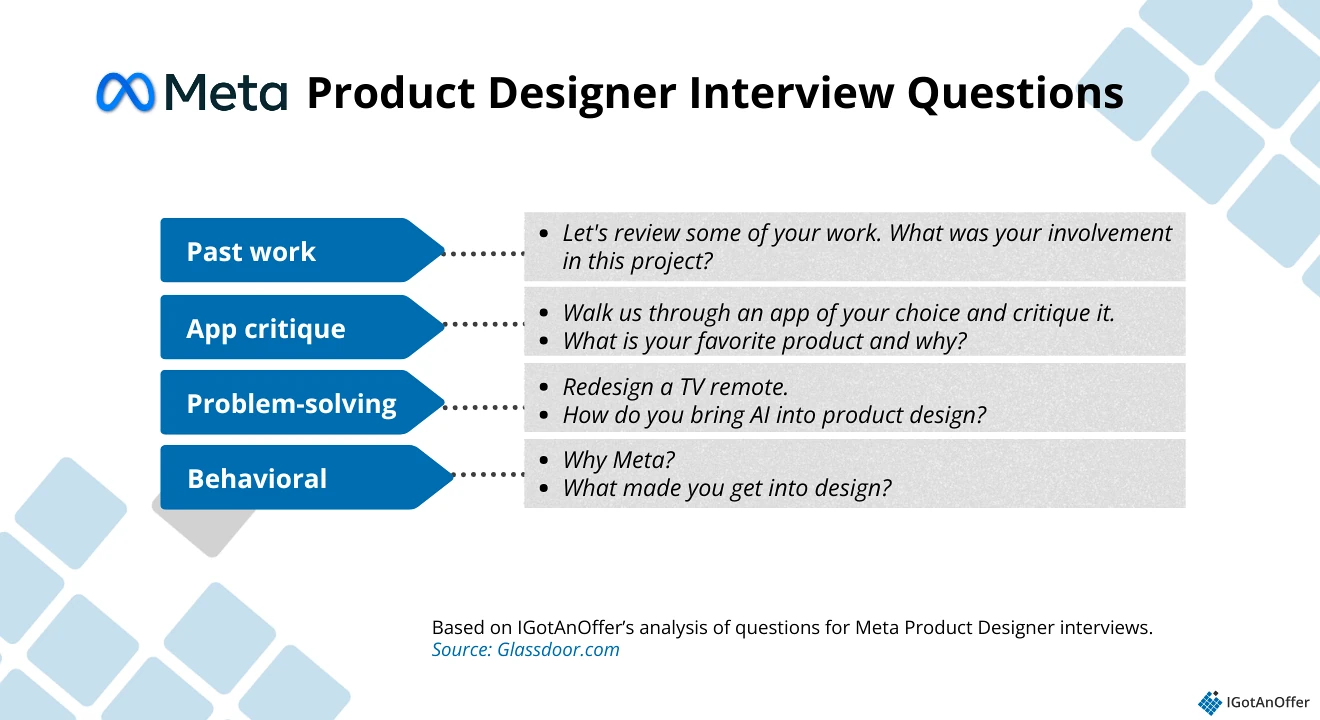
3. Meta product designer example interview questions ↑

Let's dive into the four types of interviews you should be prepared for during your Meta product designer interviews. Like we mentioned earlier, you'll have "past work" and "app critique" interviews in both your initial and onsite rounds. This guide applies to both stages.
- "Past work" interview (30-45 minutes): To evaluate your design work from past projects and your communication skills.
- App critique (45 minutes): To test your ability to recognize good and bad design, and your ability to problem-solve and elevate a product with intentional design decisions.
- Problem solving (45 minutes): To assess your ability to collaborate and your ability to address new design challenges in a structured way.
- Behavioral (45 minutes): To assess your cultural fit, your motivations for applying, and hypothetical scenarios that predict how you may respond in future situations.
Below, we’ve curated some of the most common Meta product designer interview questions you may encounter, based on real candidate reports on Glassdoor. Slight edits have been made to improve clarity and grammar.
These sample questions are a great way to practice your answers, get comfortable with the relevant subject matters, and rehearse how you discuss your experiences and present your skills.
3.1 “Past work” interview
Meta product designers are held to extremely high standards because they work on products that are used by billions of people every day. To maintain these standards, Meta will only hire candidates who have a proven track record of high-quality, thoughtful design work.
To show interviewers that you’re capable of what they’re looking for, you’ll need to present your design portfolio. This is what Meta’s “past work” interviews are for, which happens twice in the product designer hiring process.
- During initial interviews, you’ll go through a portfolio review with the hiring manager.
- During onsite interviews, you must be prepared to discuss at least two past projects in the form of a presentation. This interview typically involves a panel of around five people (your recruiter and your interviewers).
Keep in mind that your portfolio of samples will drive the discussion, but you should be ready to answer questions about your background, design decisions, etc.
When being probed about past failures or design mistakes, don’t panic! Focus on what you did to fix the problem and why you chose that route.
“Show that you’re comfortable using data to challenge your assumptions.” — Vasu, former Amazon Global Head of Product
The more data-driven, the better. Share a clear example of how research or metrics led you to pivot or refine your design, and how it helped.
Here are some sample interview questions you can start practicing with:
“Past work” questions asked at Meta product designer interviews
- Let's review some of your work. What was your involvement in this project?
- What problem did you solve with this project?
- How large was the team you were working with?
- How did you bring siloed teams together to come up with this vision?
- What was the research process you took for this specific project?
- How did you use data to validate your design?
- Why did you make this design choice?
- What guided your assumptions and hypotheses?
- Can you explain your decision behind this visual style?
- How did you measure success?
- What was the hardest flow you created from this project?
- If you could work on your project again, what would you do differently?
- What was the biggest failure of this project? What metrics pointed you towards this problem?
- How would you solve this design problem with a mobile product?
- What is your experience with mobile design?
- Show us your design iterations.
3.2 App critique interview
It is vital for Meta product designers to be able to distinguish between good and bad design. One way that Meta evaluates your ability to do this is through app critique interviews.
An app critique interview is exactly what it sounds like: an interview where you analyze an existing app and critique its design with your interviewer.
The specific app that you'll be analyzing is usually decided at the beginning of your interview. You may or may not get to choose, so either way, it’s helpful to approach this interview with a dynamic framework that can be used to evaluate any app.
When critiquing, Vasu advises to “look beyond UI polish.” Pay attention to more than just aesthetics and assess the product design from a critical lens.
“Highlight whether the product aligns with the company's strategy and market fit. Call out risks or opportunities that others might overlook,” Vasu says.
With that said, certain apps are commonly used during this interview. Here are examples according to Glassdoor data:
- Google Maps
- Yelp
- YouTube
- Spotify
In addition to the app you’re critiquing, your interviewer will ask about your design processes to assess the thinking behind your critiques.
Here are some sample questions:
App critique questions asked at Meta product designer interviews
- What is your favorite product and why?
- Walk us through an app of your choice and critique it.
- Give us your impression of why you think the makers did this.
- What does the company want out of this app?
- Why do you think this feature was added and placed here?
- Example follow-up question: The bookmarking icon is the same as the collections icon. Why do you think they made them the same?
- What would you change about this app? What do you think the designers could have done better?
- What would be the next step in your strategy to improve this product from the user’s perspective?
- Which part of the design process interests you most?
3.3 Problem-solving interview (whiteboard)
At Meta, designs are developed to solve user problems. Therefore, the company needs to hire product designers who can take ambiguous problems, break them down, and create solutions.
One way that Meta evaluates these skills is through a dedicated problem-solving interview. This interview is also sometimes called a "whiteboard interview" because you'll be using a virtual whiteboard (like Excalidraw) to show your approach and organize solutions.
For this interview, Vasu suggests focusing on more than just UX — connect your designs to Meta’s business goals.
“Highlight how your solution impacts engagement, retention, revenue, or competitive positioning to demonstrate genuine product thinking,” Vasu says.
Below, we've listed several problem-solving interview questions you may encounter, according to real candidate data from Glassdoor.
Problem-solving questions asked in Meta product designer interviews
- Redesign the ATM. (NOTE: This question is more commonly asked than others, so you’ll want to include it in your preparation.)
- Redesign a TV remote.
- Design a scheduling app.
- Design a library book rental delivery app.
- How would you make an app that helps you decide which gift to buy?
- How do you build cross-platform apps?
- How do you bring AI into product design?
- Describe a time when you had to solve a complex user problem. What steps did you take, and what was the outcome?
- Whiteboard: How would you redesign self-checkout?
3.4 Behavioral interview
Meta product designers usually work with a variety of stakeholders, like engineers, product managers, PMMs, etc. In this role, you’ll need to be able to communicate clearly and work with others efficiently.
In addition, Meta wants to make sure that as a potential hire, you share the company's values and could potentially thrive within Meta's culture.
Meta uses behavioral interviews to evaluate candidates in these areas. These interviews are also an opportunity for the company to probe into your working style, soft skills, and career goals.
Be prepared to talk about your top accomplishments, situations where you left a positive impact on a team, and your motivations for becoming a Meta product designer.
Below, we've compiled a list of example behavioral questions:
Behavioral questions asked at Meta product designer interviews
- Tell me about yourself.
- What made you get into design?
- Tell me about your role at your current company. Why are you transitioning from your current position?
- Why do you want to work at Meta?
- What are your strengths and weaknesses? What is the area where you have the most to learn?
- What kind of challenges have you faced working on your current product?
- Why do you want to be a product designer rather than a UX researcher?
- What’s one piece of negative feedback that you’ve gotten, and how did you resolve it?
- Are there any tools and skills you’ve recently acquired?
- How do you collaborate with engineers and PMs?
Finally, check out our guide to Meta behavioral interviews for more in-depth information.
4. Interviewing tips ↑
You might be a fantastic product designer, but unfortunately, that’s not necessarily enough to ace your interviews at Meta. Interviewing is a skill in itself, and luckily, it’s a skill you can improve with practice.
Let’s look at some recommended best practices for your Meta product designer interviews:
4.1 Ask clarifying questions
Often, interviewers will ask you open-ended and ambiguous questions. Before you jump to an answer, make sure to clarify and understand the problem by asking follow-up questions.
4.2 Think out loud
For the app critique and problem-solving interview, you need to walk your interviewer through your thought process before you start designing or suggesting changes. Explain the rationale behind your decisions and why you’ve chosen a certain solution.
At Meta, design starts with understanding people. Interviewers will want to know that you can exercise this way of thinking in design decisions.
“Always explain the why behind your choices and weave in real user insights, behaviors, and psychology to demonstrate that you are addressing deeper human needs.” — Vasu
Your interviewer may give you hints about whether or not you’re on the right track. Pay attention to any additional details they may be giving to steer you in the right direction. This shows you’re eager to learn and attentive to feedback.
4.3 State and check assumptions
In your problem-solving interview, you need to explicitly state assumptions and check with your interviewer to see if those assumptions are reasonable.
Don’t hesitate to ask clarifying questions when you’re given a broad hypothetical situation to work through. This will show your interviewer that you’re engaged and thoughtful enough to consider multiple scenarios when making important design decisions.
4.4 Present multiple possible solutions
Meta values product designers who do not work in a bubble. When designing a product or addressing a design issue, present multiple possible solutions if you can.
“As you present ideas, acknowledge technical trade-offs and describe how you would work with engineers to deliver something feasible and impactful.” — Vasu
Your interviewer will want to know your reasoning for choosing certain solutions over others. This shows your ability to assess trade-offs, foresee potential risks, and respond thoughtfully when problems arise.
4.6 Adapt to follow-up questions
Interviewers will ask follow-up questions, whether it’s an app critique or a behavioral interview. Listen carefully to the way your interviewer is asking these questions, as there will often be a subtle clue about what they’re looking to assess from the next part of your answer.
Sometimes, follow-up questions are a way for your interviewer to steer you in a particular direction, so don’t hesitate to follow them. In fact, listen actively for hints. Most interviewers have good intentions and are trying to help you think better.
4.7 Be honest and authentic
Be honest in your responses. Meta interviewers appreciate authenticity and honesty. If you faced challenges or setbacks, discuss how you improved and learned from your mistakes.
5. Preparation plan ↑
Now that you know what questions to expect, here are the four preparation steps to help you get an offer as a Meta product designer.
5.1 Learn about Meta's culture
Most candidates fail to do this. But before investing a ton of time preparing for an interview at Meta, you should make sure it's actually the right company for you.
Meta is prestigious, so it's tempting to ignore this step completely. But in our view, the prestige in itself won't make you happy day-to-day. It's the type of work and the people you work with that will.
If you know anyone who works at Meta (or used to), it's a good idea to talk to them to understand what the culture is like.
In addition, we recommend doing your own research. You can start by reading the following resources:
- Meta's 6 core values
- Facebook's hacker culture
- Explore the design discipline (by Meta)
- Takeaways from my first months as a product designer at Meta (by Michelle Tiu)
- My time at Meta as a Product Design Intern (by Tammy Taabassum)
- How working at Meta changed my understanding of a product designer (by Christie Tang)
5.2 Practice by yourself
As mentioned above, you'll have four main types of interviews at Meta: past work, app critique, problem-solving, and behavioral.
Aside from practicing with the example interview questions we mentioned in section 3, here's how we'd recommend preparing for each interview type.
For "past work" interviews:
- Update and polish your portfolio. Check out this article that provides a step-by-step guide and examples of great portfolios.
- Translate your portfolio into a presentation, particularly for the onsite interviews. For this, we highly recommend Lily Konings' approach.
For the app critique interviews:
- Learn how to approach an app critique using a framework. To help with that, you can read Dan Shilov's guide, which covers several potential frameworks that you could use.
- Check out section 3 of this article, which gives an example of a "good" and "bad" app critique of Venmo.
For problem-solving interviews:
- Study the approach described in this article by Dan Shilov. It covers a systematic approach for tackling whiteboard interviews, highlights common mistakes, and provides a helpful strategy for allocating your whiteboard space.
For behavioral interviews:
Finally, we recommend reading through our product design questions guide for more tips on how to answer product design questions.
To get the most out of your prep time, we recommend practicing out loud and setting a timer to simulate interview conditions. Play the role of both the candidate and the interviewer. This probably sounds strange, but trust us, it can significantly improve your communication, focus, and time management.
However, practicing on your own has its limitations. You can’t simulate thinking on your feet or the pressure of performing in front of a stranger. Plus, there are no unexpected follow-up questions and no feedback.
That’s why many candidates try to practice with friends or peers.
5.3 Practice with peers
If you have friends or peers who can do mock interviews with you, that's an option worth trying. It’s free, but be warned, you may come up against the following problems:
- It’s hard to know if the feedback you get is accurate
- They’re unlikely to have insider knowledge of interviews at your target company
- On peer platforms, people often waste your time by not showing up
For those reasons, many candidates skip peer mock interviews and go straight to mock interviews with an expert.
5.4 Practice with experienced product designer interviewers
In our experience, practicing real interviews with experts who can give you company-specific feedback makes a huge difference.
Find a Meta product designer interview coach so you can:
- Test yourself under real interview conditions
- Get accurate feedback from a real expert
- Build your confidence
- Get company-specific insights
- Learn how to tell the right stories, better
- Save time by focusing your preparation
Landing a job at a big tech company often results in a $50,000 per year or more increase in total compensation. In our experience, three or four coaching sessions worth ~$500 make a significant difference in your ability to land the job. That’s an ROI of 100x!
Click here to book product designer mock interviews with experienced interviewers.